 こんにちは。第1開発部でマネージャーをしているM.Tです。
こんにちは。第1開発部でマネージャーをしているM.Tです。
私は現在、クラウドサービスプロジェクトの開発リーダーを務めています。
本プロジェクトでは、地図の表示とそこに線やマーカーを描画する機能を提供しています。 元々デスクトップアプリだったものをWEBアプリにリニューアルすることになっていました。せっかくWEBアプリにするなら、現在と同様の機能を簡単に提供できるものがないかを探していました。
そんなとき、国土地理院の地図とその地図の表示や線などの描画できる React Leaflet があることを知りました。 とても簡単に地図機能が作成できましたので今回は React Leaflet の紹介をしたいと思います。
地図を表示する
まずは地図を表示してみましょう。 フロントエンド技術としては、React を使用しています。
メインの地図を表示するには MapContainer を使用します。 MapContainer には、 center(地図の表示位置を表す緯度経度)と zoom(ズームレベル)を設定します。
次に TileLayer を使用します。 TileLayer には、 url(国土地理院で公開されている地図のURL)を設定します。
<MapContainer center={地図の表示位置} zoom={ズームレベル}>
<TileLayer
url="地図のURL"
/>
</MapContainer>
これだけで地図を表示することができます。 ちなみに、指定するURLを変更することで地図の種類(標準地図、淡色地図など)も簡単に変更することができます。
地図に折れ線を描画する
次に地図に折れ線を描画してみましょう。
折れ線を描画するためには Polyline を使用します。 Polyline には、positions(緯度経度の配列)と color(描画色)を設定します。
<Polyline positions={緯度経度の配列} color={描画色} />
<Polygon positions={緯度経度の配列} color={描画色} fillColor={塗りつぶし色} />
これで折れ線が描画できます。線を閉じそのエリアを塗りつぶす場合は、Polygon を使用します。positions(緯度経度の配列)と color(描画色)に加えて、fillColor(塗りつぶし色)を指定します。
地図にマーカーを描画する
次に地図にマーカーを描画してみましょう。
マーカーを描画するためには Marker を使用します。 Marker には、position(配置する緯度経度)を設定します。 デフォルトのマーカを変更したい場合は、icon を指定します。icon には主に iconSize(アイコンサイズ)と iconUrl(アイコンのURL)を指定します。
<Marker
position={緯度経度}
icon={icon({
iconSize: [アイコンサイズ],
iconUrl: アイコンのURL,
})}
/>
これでマーカーが描画できます。
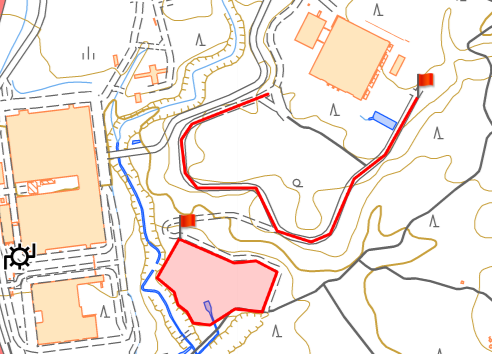
マーカー、折れ線を地図に配置したイメージ

まとめ
思っていたよりも簡単に地図の表示や折れ線・マーカーの描画ができました。 「Webサイトに地図を挿入して利用したい」や「地図をリアルタイムで読み込み表示するソフトウェアを作成したい」等さまざまな利用方法があると思います。利用方法により商用利用も可能となりますので、地図の表示を検討している方は導入を検討してみてはいかがでしょうか。
おわりに
KENTEMでは、様々な拠点でエンジニアを大募集しています!
建設×ITにご興味頂いた方は、是非下記のリンクからご応募ください。
https://hrmos.co/pages/kentem2211/jobs/A0008hrmos.co
hrmos.co
hrmos.co
hrmos.co
hrmos.co
hrmos.co
hrmos.co
hrmos.co