 KENTEMで主に利用しているクラウドサービス「Microsoft Azure」には、数多くのサービスが存在します。
KENTEMで主に利用しているクラウドサービス「Microsoft Azure」には、数多くのサービスが存在します。
今回は、簡易的なWebページを公開できるサービス「Azure Static Web Apps」についてご紹介します。
Static Web Appsとは?
詳しい説明は公式サイトにおまかせしますが、以下の特徴があります。
- 静的サイトの公開に特化したサービスで、Vue / React / Angular / Blazor WebAssembly などに対応している
- Static Web Apps が配置できるのは静的ファイルのみでバックエンドサーバーを持たない
- バックエンドAPIはマネージドFunction、または別のAppServiceやAzure Functionを連携可能
- GitHub等のサービスとの連携が強力
- Freeプランでもある程度のことが実現可能
特に、最後の無料である程度できる!というのは大きなメリットだと思います。
有料のStandardプランでも、他のWebサービスと比べると、低コストでの運用が可能です。
Static Web Apps の作成
Azureポータルで「静的 Web アプリ」を作成します。
- 「ホスティングプラン」は「Free」と「Standard」があります。
今回は、API連携まで紹介しているので「Standard」で作成しますが、静的ページの公開だけなら「Free」で実現できます。 - 「デプロイの詳細」は「その他」にします。
GitHub等のサービスを利用することもできますが、今回はGitHubにコミットしなくてもデプロイできる SWA-CLI を使います。
Static Web Apps のデプロイ
フロントエンドアプリを準備
今回はサンプルとして、以下のコマンドで React アプリを作成します。
npx create-react-app my-app
デプロイ用のファイルも作成しておきます。
npm run build
「build」フォルダーが新しく作成され、ファイルが作成されました。
SWA-CLI のインストール
SWA-CLI を使うことで、静的ページを簡易的にAzureにデプロイすることができます。
以下のコマンドで SWA-CLI をインストールします。
npm install -D @azure/static-web-apps-cli
インストール後、CLIを初期化します。
npx swa init
コマンドを実行すると「swa-cli.config.json」という構成ファイルが作成されます。
この構成ファイルを編集することで、ローカル実行時の設定を変更することができます。
SWA-CLI は、Azureへのデプロイの他にも、ローカルデバッグ時に Static Web Apps の機能をエミュレートすることもできます。
余談ですが、SWAは「すわ」と読むらしいです。
デプロイ
Azureへのデプロイは、以下のコマンドで行います。
npx swa deploy build --env {環境名} --deployment-token {Static Web Appsのデプロイトークン}
「build」の部分はデプロイ用ファイルの保存先フォルダー名を指定します。
デプロイ先
deployment-tokenオプションで、デプロイ先を指定することができます。
省略した場合、Azureへのログイン画面が表示され、デプロイする環境を選択します。
デプロイ用トークンはAzureポータルの以下の場所から取得できます。
環境
envオプションでデプロイする環境を指定します。
省略した場合はpreviewという名前のステージング環境にデプロイされます。
プロダクション環境にデプロイする場合はproductionを指定します。
ここまでで、おなじみの React の画面を公開することができました。

APIとの連携
※ここで紹介するAPIリンク機能は、Static Web Apps の Standard プランが必要です。
バックエンドAPIサービスを準備
今回は AppService でバックエンドAPI を作成します。 VisualStudio でASP.NET Coreプロジェクトを作成し、Controllerクラスに以下の属性を追加します。
[Route("api/[controller]")]
これで、APIのルートアドレスが /api になります。
Static Web AppsのAPIリンク機能は、/api 以下のURLにアクセスした際に、バックエンドAPIへリクエストを送るため、バックエンドAPI のURLは /api/〇〇 になっている必要があります。
作成したサービスをAppServiceにデプロイします。
APIリンクの設定
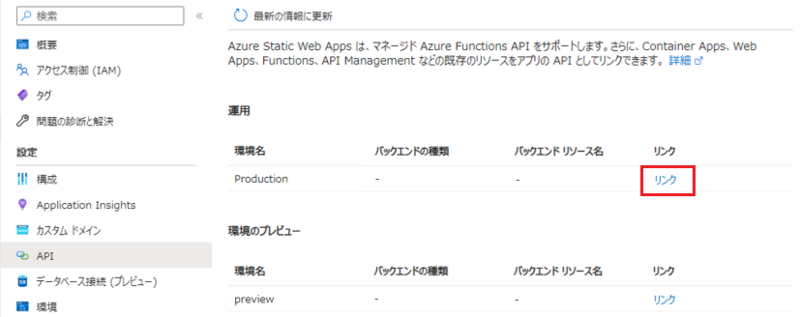
Azure ポータルでAPIリンクを設定します。
「リンク」をクリックし、作成したAppServiceを選択します。

フロント側からAPIをコール
通常、静的ページとAPIを別々に作成した場合、APIを呼ぶ際は
fetch(https://backend-api.com/api/hoge)
のようにURLをフルで指定する必要があります。
Static Web Apps のAPIリンクが良い点として、fetch(api/hoge) でリンク先のAPIを呼ぶことができます。
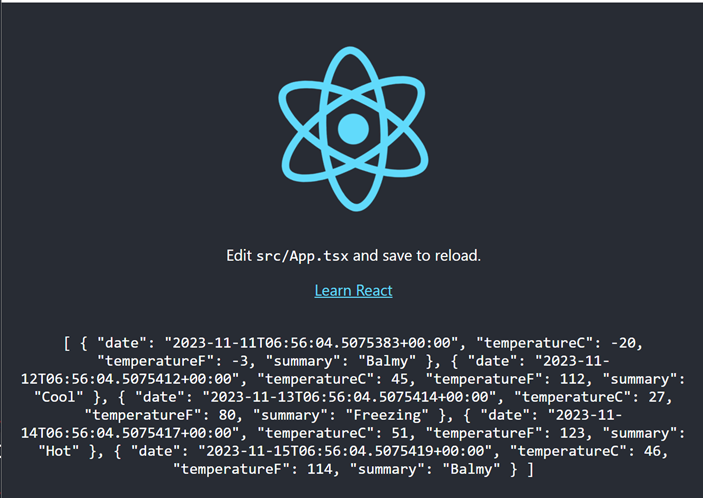
以下のサンプルでは、
Visual Studio のASP.NETのテンプレートの WeatherForecast API のレスポンスが表示されています。

これでAPIとの連携ができるようになりました。
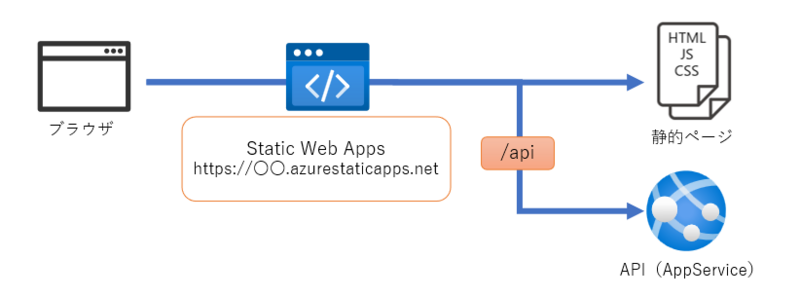
今回作成したサービスは、以下のような構成になります。
 Static Web Apps を使うことで、静的ページと API を同じドメインでつなげることができます。
Static Web Apps を使うことで、静的ページと API を同じドメインでつなげることができます。
これにより、CORS の設定が不要になったり、Cookieでセキュアな情報を渡すことができるようになります。
注意点
以下に、使ってみて引っかかりやすい点をあげてみました。
Static Web Apps の環境1つに対して1つの AppService が必要になります。
productionとpreview環境を作成した場合、AppServiceも2つ準備する必要があります。APIリンクを使用すると、接続先の AppService はリンクした Static Web Apps 以外からのリクエストをブロックします。
Static Web Apps の環境を削除しても、AppService 側のネットワーク制限は解除されないため、以下の場所から手動で解除が必要です。

おわりに
ここまで Static Web Apps の紹介をしてきましたが、実は、私の所属するプロジェクトでは、製品環境として Static Web Apps を採用するのは断念しています。
機能面で要件を満たせない部分があり、AppService での運用に決まりました。
要件を満たせるのであれば Static Web Apps を使うことでコストを低く抑えることができます。
Static Web Apps は比較的新しいサービスで、現在も機能が追加されているので今後に期待ですね!
Azure には数多くのサービスがあるので、用途に応じて使い分けができるよう、引き出しを増やしていきたいです。
KENTEMでは、様々な拠点でエンジニアを大募集しています!
建設×ITにご興味頂いた方は、是非下記のリンクからご応募ください。
https://hrmos.co/pages/kentem2211/jobs/A0008hrmos.co
hrmos.co
hrmos.co
hrmos.co
hrmos.co