C++、C#、TypeScript、、、とオブジェクト指向プログラミングの道を進んできた私の次の仕事は『Reactでの新規プロジェクト』でした。
今回は半年間Reactプロジェクトを稼働させた中で悩んだファイル構成について書かせて頂きます。 直前のプロジェクトはTypeScript+Node.jsでWeb3Dアプリケーションでした。 そんな状況であったためUdemy等のオンライン講座で最低限の知識をつけた上で開発をスタートしました。
不慣れな状況に当初戸惑いながらもメンバーの努力のおかげで少しずつ機能が完成していくのですが、
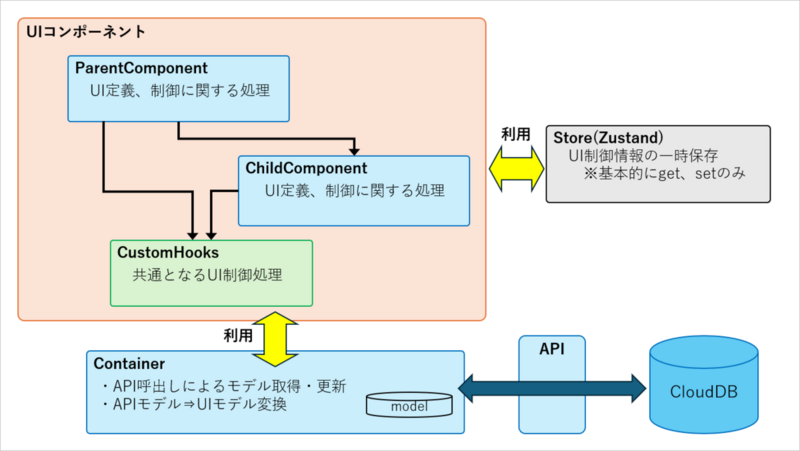
日々何となくの違和感が増えていきました。唯ぼんやりとした不安というやつです。 メイン画面の構成や簡単な機能の実装が済み、難易度の高い機能実装に入り始めたころ違和感の正体が浮き彫りになりました。 今回は以下のような構成を定義し、チーム内で共有しました。
UIコンポーネントです。 複数操作から呼び出される機能や、UIコンポーネントでは冗長になる機能はCustomHookに記述します。 今回私のプロジェクトでは「Zustand」というライブラリを使っています。 API呼出しでモデルの情報を取得・設定・削除する処理はここにまとめています。 メンテナンス性の高いプログラムの肝は何でもできるスーパー君を作らずに、可能な限り処理を分担することです。 まだプロジェクトの開発初期段階ですので結論とまではいきませんが、役割を明確にしたことで設計時の打合せやレビュー時に意図が伝えやすくなりました。
プロジェクトが終盤に近付くにつれ必要な機能は増えるため変化していく部分もあるかと思いますが、最初の方向性としては悪くないという感触です。
今後もプロジェクトを進めながらブラッシュアップしていこうと思います。 KENTEMでは、様々な拠点でエンジニアを大募集しています!
はじめに
そこに至る経緯
それはもうゴリゴリとクラスとMVCで要求仕様を解決していく日々です。
新規にWEBアプリケーションのプロジェクトを立ち上げるにあたり、選択したのがReactとなります。
社内にはReactで開発したプロジェクトも既にありましたが私のプロジェクトに経験者はおらず全員レベル1です。違和感の正体
コンポーネント・Hooks・状態管理といった機能を見様見真似で使いながら各メンバーが作成したコードですが、
プロジェクトを通した構成ルールが統一できておらず、メンテナンス性の低下に繋がっていました。
クラスを使うと自然と構造的となる箇所が関数型プログラミングで並列的になってしまうことが大きな要因だと思います。ファイル構成(案)

ParantComponent/ChildComponent
描画に関する処理を受け持ちます。CustomHooks
Store
便利ですが気を抜くと何でもやれるようになってしまうので、UI制御情報の一時保持・取得のみと役割を限定しました。Container
どのAPIにアクセスしているかの判別を簡単にしたかったのでnamespaceで分けるようにしました。運用上の注意点
今回の構成例でいくとContainerやStore内の処理はスーパー君になり易い性質を持っていますが、そこはレビューやプルリクで回避していきたいところです。結果
おわりに
建設×ITにご興味頂いた方は、是非下記のリンクからご応募ください。
hrmos.co
hrmos.co
hrmos.co