 こんにちは。KENTEM第1開発部のS.Eです。
こんにちは。KENTEM第1開発部のS.Eです。
私はクラウドサービスのフロントエンドエンジニアとしてプロジェクト業務に携わっています。
現在のプロジェクトは新規で立ち上げ、既に2年ほど経過したような状況です。 プロジェクトメンバーの入れ替えも何度か発生している中で挙がってきた意見があります。 それは『コーディング規約(ルール)がわかりづらい』といったものです。 コーディング規約といっても「末尾にセミコロンを付ける」とか「文字列はシングルクォートで括る」とか単純なものが多いです。
プロジェクトの運用等についてはWikiで示していたりしたのですが、 明確な取り決め等はできておらず、レビュー時の指摘で初めて知るといったメンバーも多く、今回の指摘に至りました。
フロントエンドではJavaScript/TypeScriptを使用しており、コーディング規約(自動フォーマット)の導入はESLint+Prettierの採用が一般的だと思います。 VSCodeへの導入方法については山ほど入手できるのですが、私の所属プロジェクトではIDEにVisualStudioを利用しているため、VisualStudioへの導入方法は見つけることができず諦めていました。
そんな時、たまたまVisualStudioの拡張機能『TypeScriptAnalyzer』を見つけました。
早速ですが、今回はVisualStudioの環境に自動フォーマットを導入できるのか試してみました。
導入方法
VisualStudio2022で拡張機能をインストール
VisualStudioで拡張機能の管理から『TypeScript Analyzer』をインストールします。

こんな感じの説明ページ*1も用意されているので、導入はしやすいと思います。

設定方法
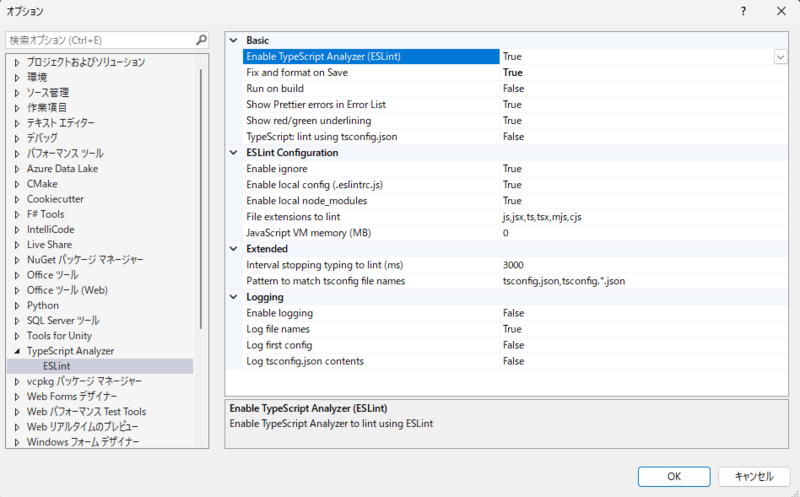
ツール - オプションに『TypeScript Analyzer』が追加されています。
 先ほどの説明ページを見ながら色々試してみましょう。
先ほどの説明ページを見ながら色々試してみましょう。
サンプルプロジェクトへの導入
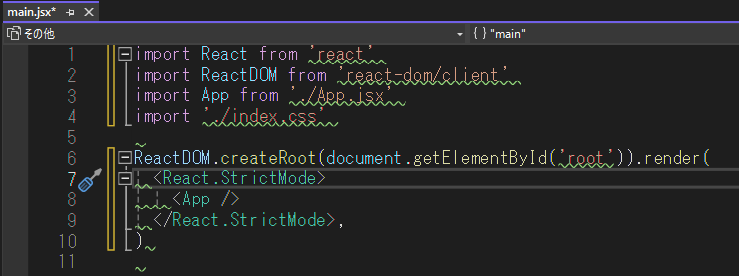
React and ASP.NET Core のプロジェクトで試してみます。(あくまでも動作検証用なので、細かいツッコミは無しです)

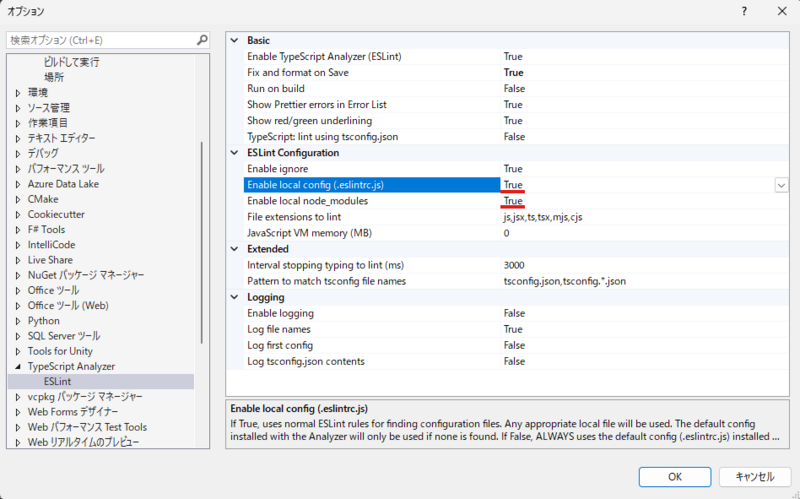
ツール - オプションでローカル設定を無効化(PCの設定で動作するようにする)
拡張機能のインストールによってPrettierがPCの設定で動作することを確認します。
一旦、ツール - オプションで「Enable local config (.eslintrc.js)」「Enable local node module」を True → False に変更しておきます。(後で戻します)




※ 今回 "jsx"ファイルで検証していますが、"ts","tsx" でも動作確認済です
Prettierの設定を変更してみる
Prettierの設定を変更するには、以下のフォルダに格納されているESLintの設定ファイル『.eslintrc.js』を書き換えることでカスタマイズできます。
c:\Users\{userName}\TypeScriptAnalyzerConfig\.eslintrc.js
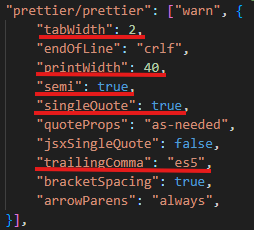
ファイルの90行目過ぎあたりにPrettierの設定が記述されています。

個人的に役立つと思う設定は下記の通りです。
- tabWidth:インデントの文字数
- printWidth:1行あたりの最大文字数(収まらなければ折り返し)
- semi:末尾にセミコロンを付けるか
- singleQuote:引用文をシングルクォート/ダブルクォートどちらで括るか
- trailingComma:オブジェクトや配列の最後の要素にカンマを付けるか
公式サイトのドキュメント*2のオプションに対応しているそうです。
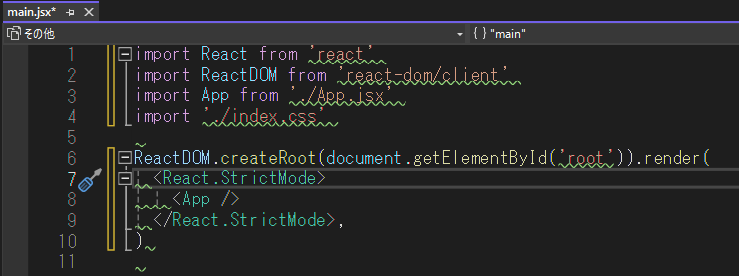
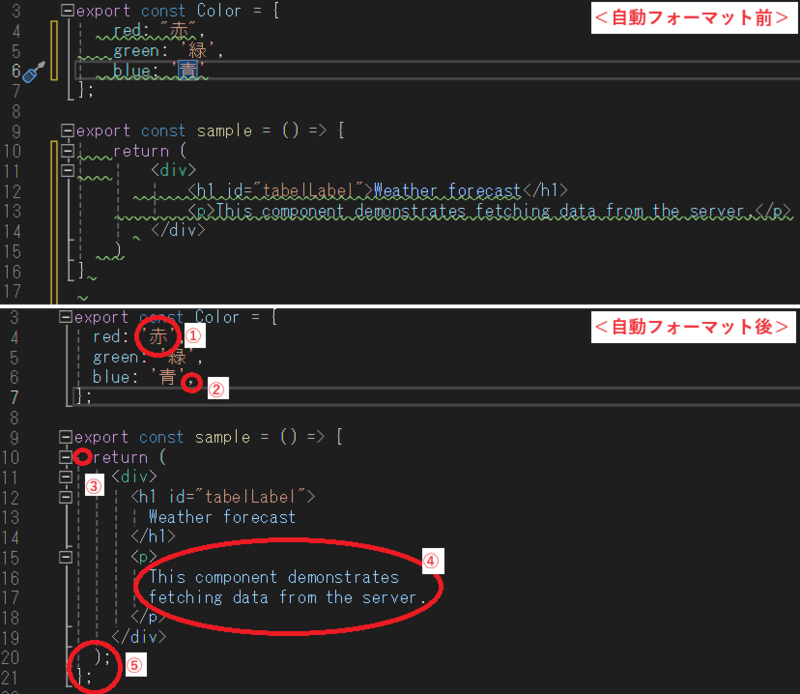
下図赤線部分の設定を書き換えて自動フォーマットを試してみると、


- ①:ダブルクォートがシングルクォートに
- ②:最後の要素にカンマが付加された
- ③:インデントが2文字に
- ④:40文字を超過した文字が改行された
- ⑤:末尾にセミコロンが付加された
Prettierの設定を無効化
Prettierの設定は無効化できます。
先ほどと同様に『.eslintrc.js』の設定を書き換えます。
6行目付近に prettierEnabled の設定が記述されているので、これを"false"に書き換え保存します。



ローカル設定
今まで説明した設定はデフォルト(PC毎)の設定となります。 プロジェクトでルール化するにはローカル設定をする必要があります。 環境準備の手順はざっくりと3つのみです。*3
必要なパッケージをローカルにインストールする
package.jsonに下記のパッケージ(記載のないもの)を追記し、npm install を実行します。
"devDependencies": { "@types/node": "20.11.0", "@typescript-eslint/eslint-plugin": "6.21.0", "@typescript-eslint/parser": "6.21.0", "eslint": "8.56.0", "eslint-plugin-prettier": "5.1.3", "prettier": "3.2.5", "typescript": "5.3.3" }
※上記は2024/5/31時点でCreating a Local Installページに掲載されているバージョンです
ESLintの設定ファイル『.eslintrc.js』をプロジェクト構成に加える
プロジェクト構成に『.eslintrc.js』を追加し、デフォルトの『.eslintrc.js』中身をコピーします。
説明ページ*4には『.eslintrc.js』の中身を全コピーするだけとありますが、プロジェクト構成に依って既に存在する場合がありますので元の設定を消さないよう注意が必要です。
今回のサンプルプロジェクトの場合『.eslintrc.cjs』が配置されているため、中身の設定のみ書き換えています。

ツール - オプションでローカル設定を有効化(ローカル設定で動作するようにする)
Enable local config (.eslintrc.js) を False → True に変更します。

環境準備ができたら、『.eslintrc.js』を書き換えて自動フォーマットを試してみます。
違いを確認しやすいよう、tabWidthを 4→8 に変えてみます。


感想
VisualStudio でも 簡単に ESLint+Prettier を導入することができました。 VSCode を利用しない環境で諦めていたのですが、良い発見ができたと思います。 個人的にはご紹介した TypeScript Analyzer はもちろんのこと、ESLint や Prettier についても勉強不足なため、理解を深めて使いこなしていければと思います。
肝心の所属プロジェクトへの導入ですが、長く運用してからの導入となるため末尾のセミコロンの付け忘れや文字列の括り等、目視による見落としがかなり多いです。 結果、自動フォーマットで大きく変更が伴う事態になっています。 安易に置き換えるのは危険なので、修正を計画して気長に修正していければと思います。
こういったツールはプロジェクト発足当初から計画的に導入したいものですね。
おわりに
KENTEMでは、様々な拠点でエンジニアを大募集しています!
建設×ITにご興味頂いた方は、是非下記のリンクからご応募ください。
recruit.kentem.jp
career.kentem.jp
*1:Git-Hub:リッチ・ニューマン/typescript-analyzer-eslint-prettier:https://github.com/rich-newman/typescript-analyzer-eslint-prettier
*2:Prettier - Option:https://prettier.io/docs/en/options.html
*3:TypeScript Analyzer - Creating a Local Install:https://rich-newman.github.io/typescript-analyzer-eslint-prettier/creatinglocalinstall.html
*4:TypeScript Analyzer - Local Cofiguration Files:https://rich-newman.github.io/typescript-analyzer-eslint-prettier/localconfiguration.html