私はついこの間からFlutterを使い始め、ただいま勉強中です。 まだ環境構築と本当に簡単な機能追加しか行っておりませんが、紹介させていただけたらと思います。
Flutterとは?
FlutterについてChatGPTに聞いてみました。
Flutterは、Googleが開発したオープンソースのUIフレームワークで、1つのコードベースからiOS、Android、Webなどに対応したネイティブアプリを構築できます。Dart言語とウィジェットを使用し、美しくカスタマイズ可能なUIを迅速に開発できます。
Flutterの特徴として下記が挙げられます。
- 1つのソースコードで多くのプラットフォームで動作するアプリが作成可能
- Dartと呼ばれるプログラミング言語を使用
- ウィジェットと呼ばれるUIコンポーネントを使用
- リアルタイムでアプリにコード変更が反映される「ホットリロード機能」を持つ
なぜFlutterを選んだのか?
KENTEMでは半年に一度「KENTEM TECH CONF」という技術発表会を開催しています。その発表会でFlutterについて発表されている方が何名かいらっしゃいました。 発表を聞いてFlutterに興味を持ったものの、その時は勉強するまでには至りませんでした…。
ですが今回、1月に開催される「プログラミングコンテスト」に参加することが決まり、Flutterを使用してアプリを作成することになりました。今回勉強した内容をブログにしよう!と思い、Flutterを題材に記事を書くこととしました。
今回やったこと
環境構築
今回初めてFlutterを使用するため、まずはサイト (*¹)を見ながら環境構築を行いました。
Flutterのインストール
リンク先でOSを選択し、Flutter SDKをダウンロードします。
Flutter SDKを配置
ダウンロードしたFlutter SDKはzip形式のため、解凍する必要があります。 解凍したらFlutter SDKを任意の場所へ移動させますが、その際「Program Files」のようなスペースを含むディレクトリには移動しないようにしてください。
パスを通す
コマンドラインからFlutterフォルダにアクセスできるようにするため、パス通す必要があります。 Flutter SDKの場所をWindowsの環境変数で登録する方法がわかりやすいと思いますので、サイト (*¹)を見て登録してもらえたらと思います。
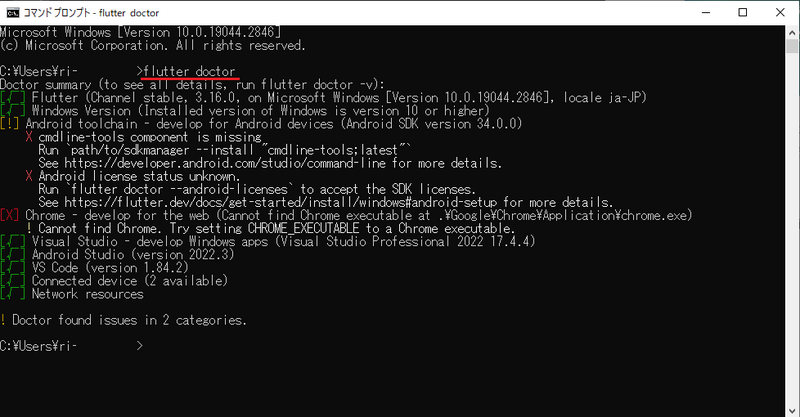
パス更新後、「コマンドプロンプト」を起動して「flutter doctor」と入力すると、Flutter開発で必要なツールの設定状況を確認することができます。緑色のチェックが入っていれば設定ができているということになります。私はこのような感じでした。

Visual Studio Codeのインストール
今回はVisual Studio Codeで実装予定のため、インストールを行います。
Visual Studio Codeを起動し、拡張機能を追加
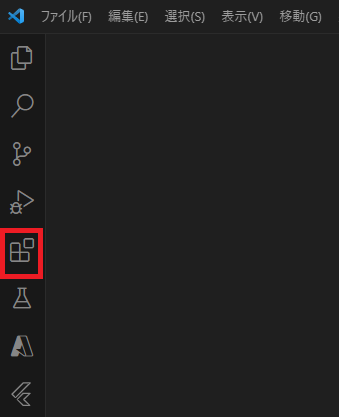
Visual Studio Codeを起動すると、左端にアイコンが並んでいます。 赤枠のボタンが[拡張機能]ボタンです。

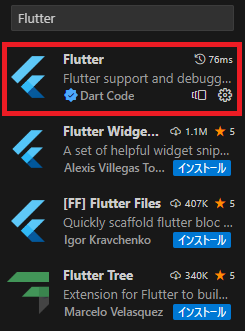
検索窓で「Flutter」と入力し、最上に出てくる「Flutter」をインストールすれば完了です。

※Android Studio・Windowsのセットアップについて
Flutter公式サイトには、Android StudioとWindowsのセットアップを行うよう書かれていましたが、動作確認はMicrosoft EdgeやChromeで行えるため、セットアップは必須ではありません。 AndroidやWindowsをターゲットにする場合は必要になります。 今回は動作確認だけ行えればよかったため、Android Studio・Windowsのセットアップは省略しています。
新規プロジェクト作成
環境構築が完了しましたので、Visual Studio Codeで新規プロジェクトを作成していきます。
Visual Studio Code上部の検索窓で「Flutter New Project」と検索し、クリックします。

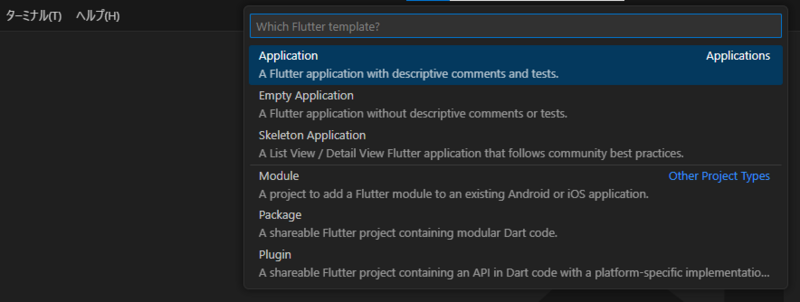
どのテンプレートを使用するか聞かれるので、今回は一番上の「Application」を選択しました。

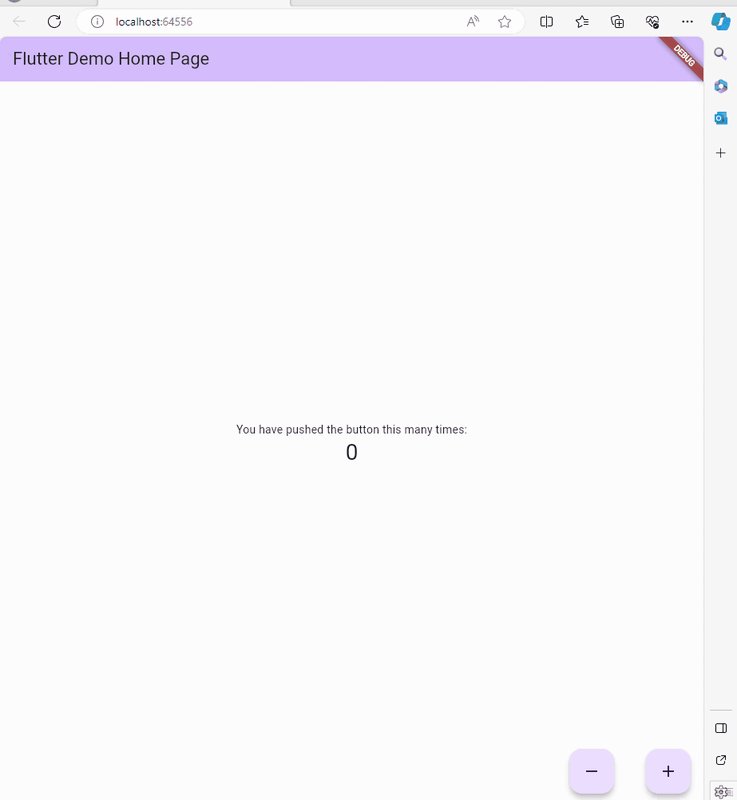
事前にサンプルが実装された状態でプロジェクトが作られます。

[F5]を押すと、どの動作環境で実行するかを選択できます。 今回はEdgeで実行することにしました。

機能追加
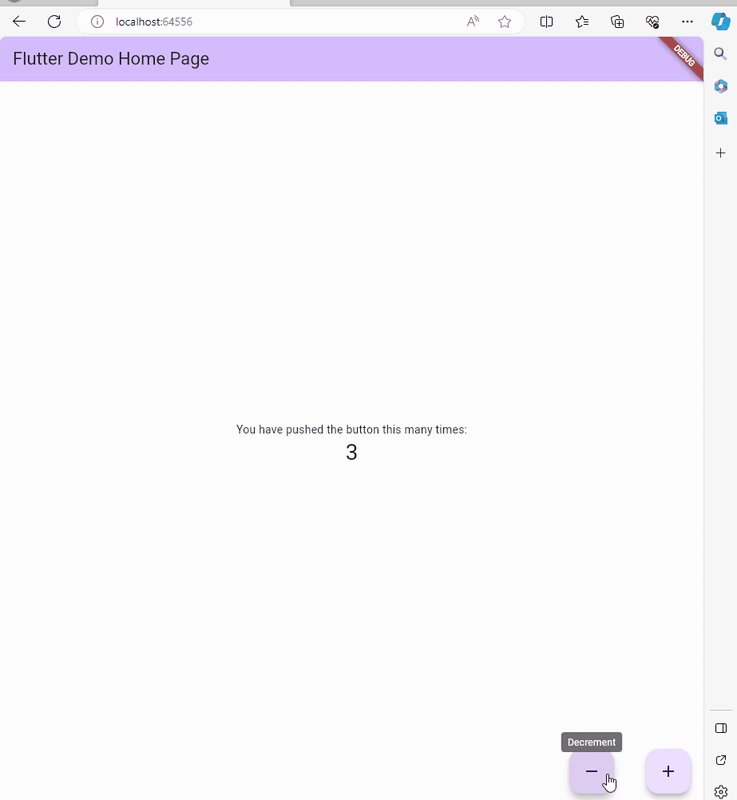
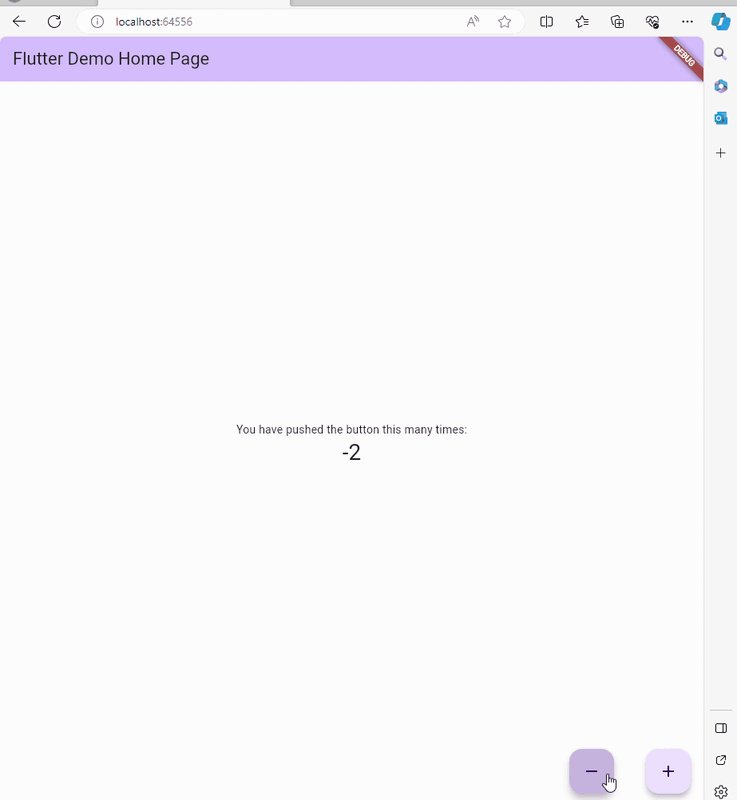
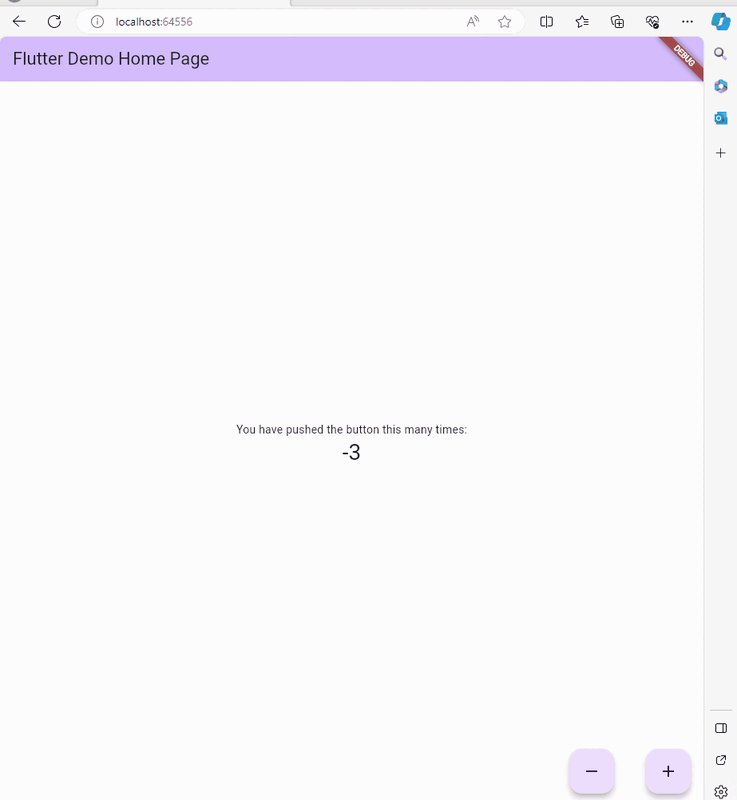
[+ボタン]を真似て、[-ボタン]を追加してみることにしました。[-ボタン]を押したらカウントが減るよう実装していきます。
1.ボタンの追加と位置設定
既に実装されているmain.dartのコードを見ると、Scaffoldの中でUIコンポーネントを持っています。
[+ボタン]はFloatingActionButtonとして実装されており、ボタンクリック時に呼び出すメソッドの設定やアイコンの設定をしていました。

既に[+ボタン]が実装されていたところに、下記の通り[-ボタン]を追加してみました。その際のポイントについて説明していきます。

- ①[+ボタン]と[-ボタン]を横並びにしたいため、Rowで囲む(縦並びにしたい場合はColumnで囲む)
- ②FloatingActionButtonが複数個になるため、childrenで囲む
- ③[+ボタン]と[-ボタン]の間隔をSizedBoxで設定(値が大きくなるほど間隔は広くなる)
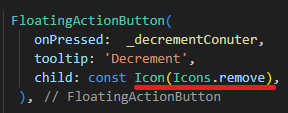
2.ボタンのアイコン設定
[-ボタン]の追加と位置設定が終わったので、アイコンの設定をしていきます。 Icons.○○で使用できるアイコンの一覧が載っているサイトがあったので、その中でマイナスのアイコンを探しました。

3.メソッドの実装と設定
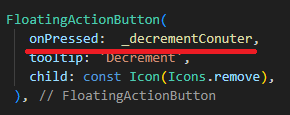
[-ボタン]クリック時に呼び出すメソッドの設定をしていきます。 クラス上部に[+ボタン]クリック時に呼びだしているメソッド「incrementCounter」があったので、同様に「decrementConuter」を実装しました。

FloatingActionButtonに戻り、onPressedに「decrementConuter」を設定します。

[-ボタン]の実装が完了しました!
おわりに
初めてということもあり、たったこれだけの実装にかなり時間を費やしてしまいました…が、実際にコードを書いてみて勉強になった点が多くありました! 引き続き楽しんで実装していきます!
また、KENTEM TECH CONFやプログラミングコンテストがなければFlutterの勉強をすることもなかったと思います。KENTEMではこうしたイベントを定期的に開催しており、社員同士で刺激を与えあい、モチベーションを高めあえる機会が多くあります!
KENTEMでは、様々な拠点でエンジニアを大募集しています!
建設×ITにご興味頂いた方は、是非下記のリンクからご応募ください。
https://hrmos.co/pages/kentem2211/jobs/A0008hrmos.co
hrmos.co
hrmos.co
hrmos.co
hrmos.co
hrmos.co
hrmos.co
hrmos.co